Anchor text là gì?
Anchor Text là đoạn văn bản có thể nhấp chuột, khi người dùng bấm vào sẽ được chuyển hướng đến một trang web khác, một phần trên cùng trang hoặc mở trình duyệt email mặc định của người dùng. Thường thì văn bản này được làm nổi bật và gạch dưới để dễ dàng nhận diện.
Mặc dù anchor text có thể được sử dụng cho nhiều mục đích khác nhau, nhưng trong bài viết này, chúng ta sẽ chỉ tập trung vào anchor text dùng để liên kết đến các trang web khác. Anchor text hiệu quả không chỉ giúp người dùng hiểu được họ sẽ đến đâu khi nhấp vào liên kết, mà còn giúp các công cụ tìm kiếm nhận diện được nội dung của trang được liên kết.
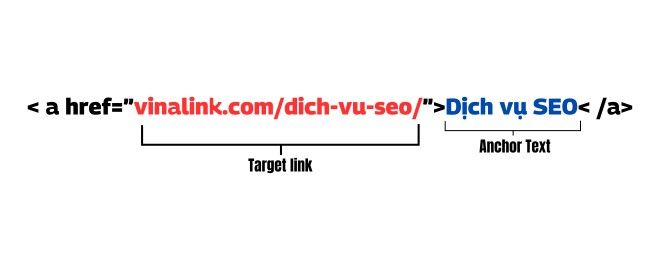
Ví dụ, bạn có thể sử dụng anchor text “dịch vụ SEO” để liên kết đến trang chính của dịch vụ trên website:
Tại sao Anchor text lại quan trọng khi làm SEO?
Anchor Text
Một trang chứa các Anchor text có liên quan có thể giúp cải thiện thứ hạng của trang web của bạn trên Google cực kỳ hiệu quả. Điều này là bởi, Anchor Text giúp Google dễ dàng hiểu được cấu trúc và ngữ cảnh trang web của bạn, từ đó xác định mối liên hệ giữa các trang được link với nhau.
Ví dụ: văn bản neo “các cửa hàng Pizza ngon nhất tại Hà Nội” cho Google biết rằng trang tiếp theo nói về chủ đề về danh sách các pizza tại Hà Nội ngon nhất. Do đó, khi có Anchor Text, trang (kể cả các trang được liên kết) sẽ dễ được index và xếp hạng trên công cụ tìm kiếm hơn.
Ngược lại, nếu Anchor Text chỉ có đoạn văn bản đơn thuần như: “Nhấp vào đây” hay thậm chí là link trần thì chúng sẽ thiếu tính mô tả - Google sẽ khó khăn hơn để hiểu được trang liên kết tiếp theo là gì.
Nếu nhìn theo góc độ về trải nghiệm khách hàng, những đường link được đặt Anchor text phù hợp và đúng chủ đề sẽ giúp độc giả nhận biết và kích thích họ click vào xem thêm các nội dung liên quan. Từ đó, họ sẽ ở lâu hơn trên trang, giúp cải thiện tích cực hai chỉ số Time-on-site và Bounce Rate - là hai chỉ số ảnh hưởng lớn đến xếp hạng trang trên Google.
>>> Xem thêm: Seo Onpage là gì?
8 loại Anchor Text cơ bản
Để bạn hiểu hơn về Anchor Text, dưới đây là tám loại văn bản neo phổ biến nhất được sử dụng trên các trang web hiện nay:
-
Branded (Thương hiệu): Sử dụng tên thương hiệu làm Anchor Text mà không có bất kỳ từ nào khác. Loại Anchor Text này phát huy hiệu quả khi bạn trích dẫn nguồn hoặc liên kết trực tiếp đến trang chủ của một website. VD: Vinalink Academy, Vinalink Media,...
-
Brand + Keyword (Thương hiệu + Từ khóa): Anchor Text bao gồm tên thương hiệu đi kèm từ khóa. VD: Đào tạo SEO Vinalink Academy.
-
Exact Match (Từ khoá khớp chính xác): Anchor Text chứa trọn vẹn từ khoá chính của trang được liên kết. VD: khóa học seo miễn phí.
-
Partial Match Keywords (Từ khoá khớp một phần): Văn bản neo được sáng tạo bằng từ ngữ riêng, chứa một phần của từ khóa chính của trang được liên kết. VD: với từ khoá “dịch vụ SEO”, Anchor Text loại này có thể là “dịch vụ làm web chuẩn SEO uy tín tại Hà Nội”.
-
Related Keywords (Từ khóa liên quan): Văn bản neo sử dụng từ khoá có sự liên quan với từ khoá chính của trang được liên kết. VD: “Chiến lược SEO Off-page” có thể làm Anchor Text cho trang có từ khoá chính là “Link Building”.
-
Naked Link (Link trần): là sử dụng URL trần của liên kết làm Anchor Text luôn. VD: “https://vinalink.edu.vn/”
-
Generic (Phổ quát): Anchor text chứa từ ngữ được viết tự do, không chứa bất kỳ từ khóa hoặc sự liên quan nào. VD: “Tải về tại đây”, “Bấm tại đây”.
-
Images (Hình ảnh): Khi một hình ảnh nhúng liên kết, văn bản thay thế (alternative text) của nó hoạt động như Anchor Text.
4 cách sử dụng Anchor Text để tăng hiệu quả cho backlink
Để tối ưu hóa hiệu quả của anchor text, bạn có thể áp dụng bốn cách sau đây:
1. Đảm bảo liên kết tự nhiên
Anchor text cần phải hòa hợp với nội dung xung quanh để không làm giảm khả năng đọc và không gây cảm giác spam cho người dùng. Tránh việc chèn liên kết vào những câu mà chúng không phù hợp. Hãy chỉ thêm liên kết khi chúng thực sự hữu ích và liên quan đến nội dung.
2. Ngắn gọn
Giữ cho anchor text ngắn gọn, lý tưởng là dưới năm từ. Anchor text rõ ràng và súc tích giúp người dùng nhanh chóng nhận biết được nơi mà liên kết sẽ dẫn đến. Ví dụ, thay vì sử dụng cụm từ dài như "Danh sách chi tiết các mẹo SEO", bạn có thể sử dụng "Mẹo SEO".
3. Mô tả rõ ràng
Mặc dù anchor text nên ngắn gọn, nhưng nó cũng cần phải mô tả rõ ràng nội dung mà nó liên kết đến. Điều này giúp người dùng và các công cụ tìm kiếm dự đoán được thông tin mà họ sẽ nhận được khi nhấp vào liên kết. Sử dụng các từ khóa chính xác hoặc các từ khóa liên quan có thể cải thiện khả năng tìm kiếm.
4. Đảm bảo người dùng dễ dàng nhìn thấy liên kết
Anchor text cần phải dễ nhận biết, có thể bằng cách sử dụng màu sắc khác biệt hoặc gạch chân để nó nổi bật hơn so với phần còn lại của văn bản. Điều này giúp người dùng không bỏ lỡ các liên kết quan trọng trong nội dung.
Trên đây là toàn bộ giải đáp của Vinalink Academy cho thắc mắc Anchor Text là gì và những thông tin liên quan như: những loại văn bản neo phổ biến nhất, hướng A-Z cách tạo Anchor Text siêu đơn giản bằng mã HTML và CMS,... Hy vọng rằng, bài viết đã giúp bạn hiểu về Anchor Text và biết cách áp dụng văn bản neo trên website để chiến dịch SEO của mình được tối ưu hơn. Chúc bạn thành công!
>>> Xem thêm: Content seo là gì?





 (1)_cr_400x210.png)





_cr_400x210.png)

