16+ Công cụ kiểm tra tốc độ Website nhanh chóng, chính xác
1. Google Pagespeed Insights
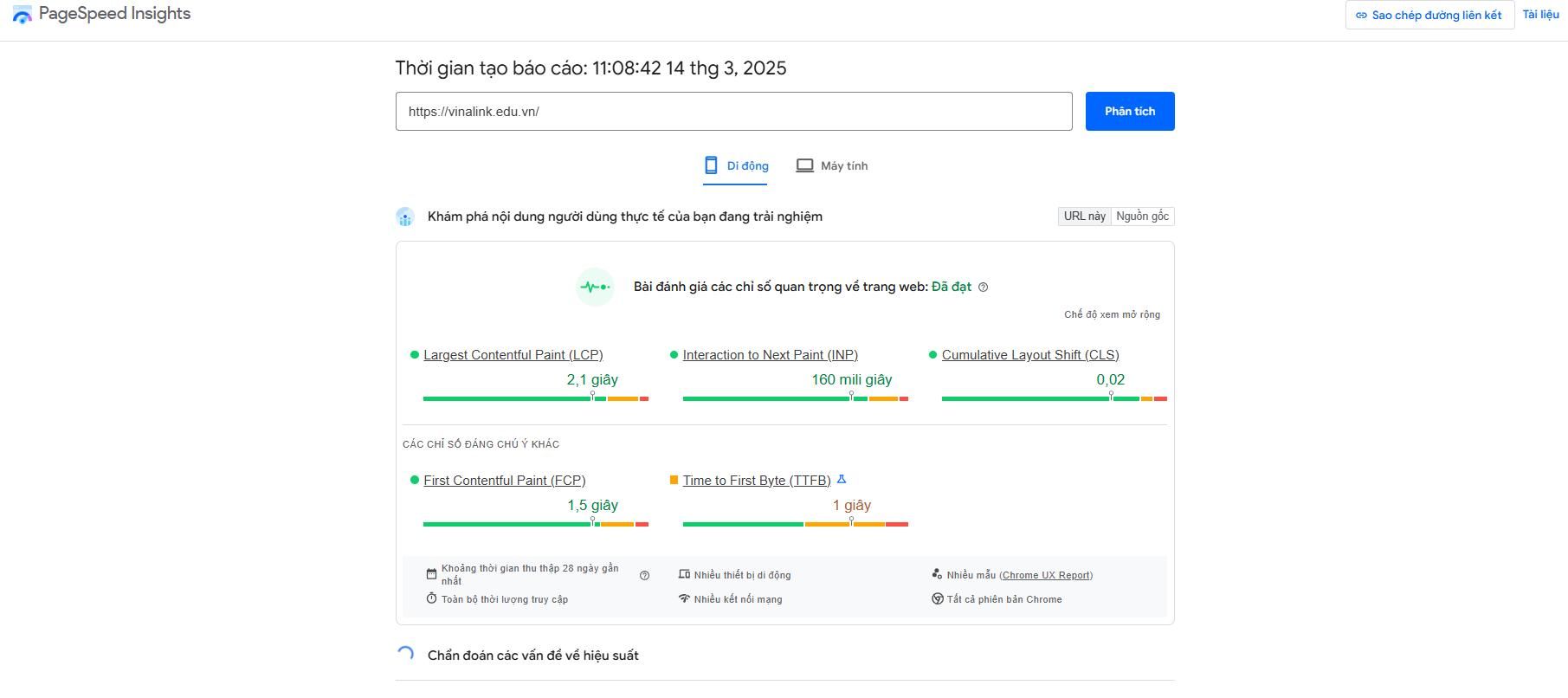
Google Pagespeed Insights là công cụ kiểm tra tốc độ website miễn phí được phát triển bởi Google. Đây được coi là "tiêu chuẩn vàng" để đánh giá website của bạn đối với Core Web Vitals - các chỉ số quan trọng về trải nghiệm người dùng.
Giao diện Google Pagespeed Insights
Đặc điểm chính của Google Pagespeed Insights:
-
Cung cấp thông tin chẩn đoán từ nguồn chính thức: Vì đây là công cụ của Google, nên kết quả rất đáng tin cậy. Nếu Google cho rằng trang web của bạn không đạt Core Web Vitals, thì trong thực tế, trang web của bạn không đạt yêu cầu.
-
Phân tích chi tiết các chỉ số Core Web Vitals: Công cụ này cung cấp thông tin chi tiết về các chỉ số quan trọng như:
-
Đánh giá rõ ràng: Công cụ sẽ cho bạn biết website của bạn có đạt chuẩn Core Web Vitals hay không.
-
Đề xuất cải thiện: Sau khi phân tích, Google Pagespeed Insights sẽ đưa ra các đề xuất để cải thiện hiệu suất website của bạn.
Mặc dù có thể không phức tạp như một số công cụ kiểm tra tốc độ website khác và các đề xuất cải thiện đôi khi có thể khó hiểu đối với người mới, nhưng đây luôn là điểm khởi đầu tốt cho việc tối ưu hóa trang web của bạn.
Nếu bạn muốn đạt chuẩn Core Web Vitals để tối ưu chuẩn SEO thì Google Pagespeed Insights là công cụ không thể thiếu để bắt đầu quá trình tối ưu website của mình.
2. GTMetrix
GTMetrix là một công cụ mạnh mẽ để kiểm tra tốc độ website và hiệu suất tổng thể.
Cách GTMetrix hoạt động:
-
Dễ dàng sử dụng: Bạn có thể dùng GTMetrix mà không cần tài khoản - chỉ cần dán URL của trang web bạn muốn kiểm tra và bắt đầu kiểm tra.
-
Điểm số hữu ích: GTMetrix cung cấp các điểm số đánh giá về hiệu suất website của bạn.
-
Khuyến nghị chi tiết: Điểm mạnh nhất của GTMetrix là phần khuyến nghị cải thiện. Công cụ này cung cấp:
-
So sánh chi tiết: GTMetrix có thể phát hiện những khác biệt nhỏ mà Google Pagespeed bỏ qua. Ví dụ, khi so sánh các plugin như Nitropack và WP Rocket + Autoptimize, chúng có thể có cùng điểm trên Google Pagespeed nhưng GTMetrix có thể cho thấy sự khác biệt về tốc độ thực tế.
Khi sử dụng GTMetrix không có tài khoản, bạn chỉ có thể kiểm tra các trang web từ vị trí máy chủ ở Canada. Tuy nhiên, với tài khoản miễn phí, bạn sẽ có quyền truy cập vào nhiều vị trí khác nhau, giúp đánh giá thời gian tải trang tốt hơn.
GTMetrix thường được sử dụng khi cần thực hiện các bài kiểm tra sâu hơn so với những gì Google Pagespeed cung cấp. Đây là công cụ đáng giá để bổ sung vào bộ công cụ kiểm tra hiệu suất website của bạn.
3. Pingdom Website Speed Test
Giao diện Pingdom
Pingdom Website Speed Test là một công cụ kiểm tra tốc độ website phổ biến và đáng tin cậy, tương tự như GTMetrix. Công cụ này cung cấp phân tích hiệu suất website toàn diện và có một số đặc điểm nổi bật sau:
-
Kiểm tra nhanh chóng: Bạn có thể chạy kiểm tra ngay lập tức chỉ bằng cách nhập URL của trang web.
-
Đa dạng vị trí kiểm tra: Pingdom cho phép bạn kiểm tra tốc độ website từ nhiều vị trí địa lý khác nhau, giúp đánh giá hiệu suất toàn cầu của trang web.
-
Kết quả kiểm tra chi tiết: Công cụ cung cấp các kết quả kiểm tra hữu ích, bao gồm:
-
Khuyến nghị cải thiện: Pingdom đưa ra các đề xuất để cải thiện tốc độ website, tuy nhiên các khuyến nghị này thường không chi tiết bằng GTMetrix.
Pingdom Website Speed Test đặc biệt phù hợp với những người đã có kiến thức về phát triển web và có thể thực hiện các hành động cải thiện dựa trên các khuyến nghị của công cụ. Nếu bạn là một developer hoặc có kinh nghiệm trong lĩnh vực này, Pingdom sẽ là một công cụ rất hữu ích.
4. Dareboost
Dareboost là một công cụ kiểm tra tốc độ website độc đáo và toàn diện, có những đặc điểm riêng biệt so với các công cụ khác trên thị trường.
Đặc điểm nổi bật của Dareboost:
-
Tập trung vào Core Web Vitals: Dareboost đặc biệt chú trọng vào các chỉ số Core Web Vitals - những chỉ số quan trọng mà Google sử dụng để đánh giá trải nghiệm người dùng trên trang web.
-
Giao diện đơn giản: Công cụ này có giao diện kiểm tra tốc độ website thông thường, dễ sử dụng cho cả người mới bắt đầu và chuyên gia.
-
Phân tích chuyên sâu: Điểm mạnh nhất của Dareboost là khả năng cung cấp nhiều chẩn đoán và khuyến nghị chi tiết hơn so với hầu hết các công cụ kiểm tra tốc độ website khác.
-
Điểm số chính xác: Hệ thống chấm điểm của Dareboost được đánh giá là khá chính xác, giúp bạn có cái nhìn khách quan về hiệu suất trang web của mình.
Mặc dù Dareboost tập trung vào Core Web Vitals giống như Google Pagespeed Insights, điều này có thể được xem là một thách thức vì nó cạnh tranh trực tiếp với công cụ từ Google. Nhiều chủ sở hữu website thường ưu tiên sử dụng công cụ của Google luôn để đánh giá hiệu suất trang web của họ.
Tuy nhiên, Dareboost vẫn không làm người dùng thất vọng nhờ khả năng phân tích sâu hơn và chi tiết hơn về hiệu suất website của bạn.
5. Uptrends
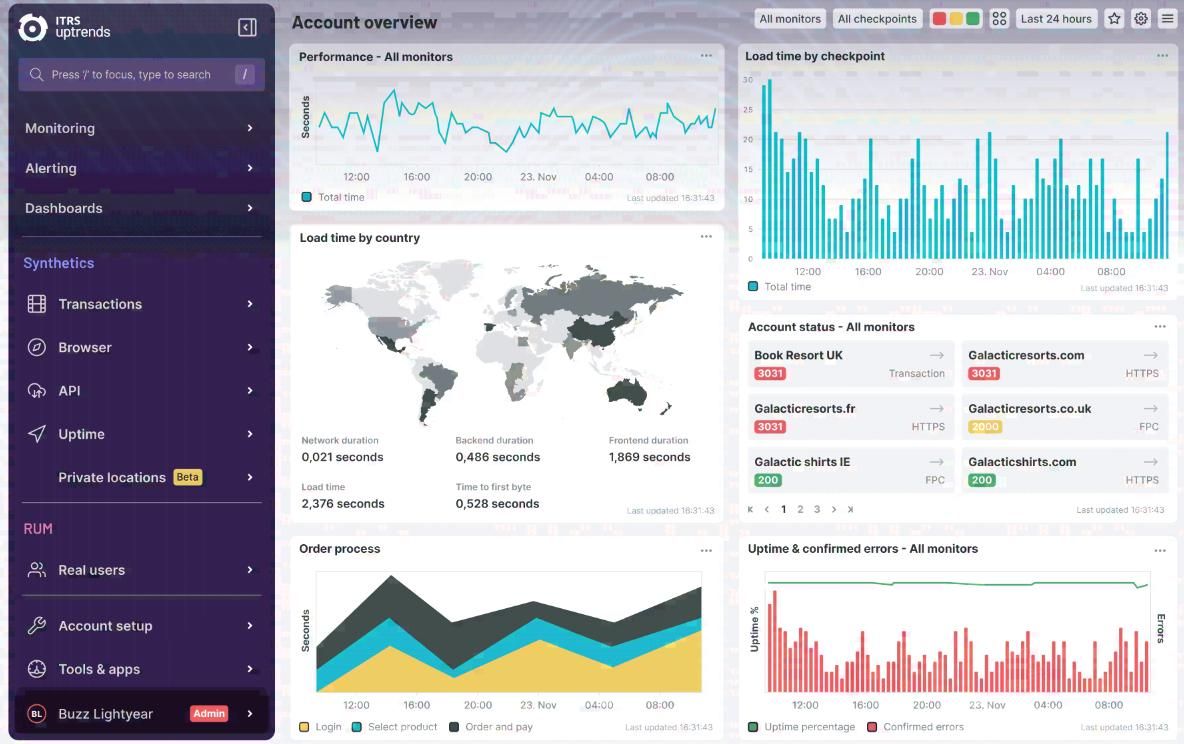
Uptrends là một công cụ kiểm tra tốc độ website cao cấp, khác biệt so với các công cụ đã được đề cập trước đây như Google PageSpeed Insights, GTMetrix hay Pingdom. Đây là một giải pháp toàn diện với nhiều tính năng vượt trội.
Đặc điểm nổi bật của Uptrends:
-
Mô hình thanh toán: Uptrends chỉ có các gói trả phí, khác với những công cụ miễn phí khác. Tuy nhiên, tất cả các gói đều có thời gian dùng thử miễn phí 30 ngày mà không yêu cầu thanh toán nếu bạn không muốn nâng cấp - một chính sách thân thiện với người dùng.
-
Tính năng kiểm tra tốc độ cơ bản: Bạn có thể chạy các bài kiểm tra tốc độ trang web thông thường và nhận được những thông tin chi tiết về những vấn đề cần giải quyết.
-
Các tính năng nâng cao: Uptrends vượt trội hơn các công cụ khác với nhiều tính năng toàn diện:
-
Giám sát thời gian hoạt động (Uptime monitoring)
-
Giám sát người dùng thực (Real User Monitoring - RUM)
-
Phân tích hiệu suất theo vị trí địa lý
-
Theo dõi hành vi người dùng trực tiếp
-
Giám sát máy chủ nội bộ
-
Và nhiều tính năng khác
-
Giải pháp toàn diện: Uptrends không chỉ là công cụ kiểm tra tốc độ đơn thuần mà còn là giải pháp toàn diện cho việc theo dõi và tối ưu hóa hiệu suất website.
Uptrends đặc biệt phù hợp với:
-
Doanh nghiệp cần theo dõi hiệu suất website một cách chuyên nghiệp
-
Các trang web thương mại điện tử hoặc dịch vụ trực tuyến mà tốc độ là yếu tố then chốt
-
Những người cần giám sát toàn diện về hiệu suất website, không chỉ đơn thuần là tốc độ tải trang
Nếu tốc độ nhanh và thời gian Uptime là yếu tố quan trọng đối với website, Uptrends là một giải pháp toàn diện đáng để xem xét.
6. WebPageTest.Org
WebPageTest.org là một công cụ kiểm tra tốc độ website đa năng và mạnh mẽ, với nhiều tính năng nổi bật mà không phải trả phí. Đây là một trong những công cụ toàn diện nhất hiện có cho việc phân tích hiệu suất website.
Các đặc điểm nổi bật của WebPageTest:
WebPageTest đặc biệt phù hợp cho:
-
Người quản lý nhiều trang web ở các khu vực khác nhau
-
Website nhắm đến các đối tượng người dùng đa dạng
-
Người phát triển web cần phân tích sâu về hiệu suất
-
Những ai cần công cụ linh hoạt để kiểm tra tốc độ website trong nhiều điều kiện khác nhau
7. Dotcom-Monitor
Dotcom-Monitor là một công cụ kiểm tra tốc độ website trả phí, là một phần của bộ công cụ Dotcom Tools. Đây là một giải pháp mạnh mẽ dành cho những người cần phân tích hiệu suất website chuyên sâu.
Đặc điểm nổi bật của Dotcom-Monitor:
-
Mô hình dùng thử hào phóng:
-
Cung cấp thời gian dùng thử miễn phí 30 ngày, tương tự như các đối thủ cạnh tranh trong ngành
-
Cho phép người dùng trải nghiệm đầy đủ các tính năng trước khi quyết định thanh toán
-
Giá cả cạnh tranh:
-
Có mức giá nhẹ nhàng hơn so với Uptrends, một công cụ tương tự trong cùng phân khúc
-
Mang lại giá trị tốt cho những ai đang tìm kiếm giải pháp có giá hợp lý hơn
-
Khả năng tương tự Uptrends:
-
Bộ công cụ hiệu suất toàn diện:
Dotcom-Monitor là lựa chọn tuyệt vời cho:
-
Các doanh nghiệp cần một bộ công cụ kiểm tra hiệu suất website mạnh mẽ
-
Những người tìm kiếm giải pháp thay thế cho Uptrends với mức giá tốt hơn
-
Các website cần giám sát hiệu suất liên tục và chuyên nghiệp
Nếu bạn đang tìm kiếm một công cụ kiểm tra hiệu suất website chuyên nghiệp với giá cả phải chăng hơn so với Uptrends thì Dotcom-Monitor là một lựa chọn đáng cân nhắc.
8. Geekflare Website Audit
Geekflare Website Audit là một công cụ toàn diện không chỉ tập trung vào kiểm tra tốc độ website mà còn cung cấp nhiều thông tin hữu ích khác về hiệu suất tổng thể của trang web. Công cụ này vượt ra khỏi phạm vi đơn giản của việc cải thiện tốc độ.
Đặc điểm nổi bật của Geekflare Website Audit:
-
Kiểm tra toàn diện: Sau khi thực hiện kiểm tra đơn giản trên bất kỳ URL nào của trang web, bạn sẽ nhận được các khuyến nghị chuyên sâu bao gồm nhiều khía cạnh khác nhau.
-
Phân tích tài nguyên: Cung cấp tổng quan về các tài nguyên mà bạn cần tối ưu hóa để cải thiện tốc độ website.
-
Chẩn đoán hiệu suất: Giúp bạn xác định những điểm yếu làm giảm tốc độ trang web của mình.
-
Đánh giá theo tiêu chuẩn: Đánh giá trang web của bạn theo các thực hành tốt nhất về hiệu suất web.
-
Thông tin SEO: Cung cấp dữ liệu về vị thế SEO của trang web.
-
Phân tích nội dung: Đánh giá trang web của bạn theo các thực hành tốt nhất về nội dung (chủ yếu là tổng quan về metadata HTML).
-
Hướng dẫn lập chỉ mục: Cung cấp các mẹo về việc thu thập thông tin và lập chỉ mục.
Ưu điểm:
-
Rất toàn diện, cung cấp thông tin về nhiều khía cạnh của website
-
Hữu ích khi kiểm tra hiệu suất của một trang web mới
-
Tốt để có cái nhìn tổng quan về website
Hạn chế:
-
Không chuyên sâu bằng các công cụ chuyên biệt
-
Có thể không hữu ích bằng GTMetrix khi cần phân tích tốc độ trang chi tiết
-
Không đáng tin cậy bằng Google Pagespeed Insights khi cần kiểm tra Core Web Vitals
-
Không chuyên sâu về SEO như các plugin chuyên dụng
Geekflare Website Audit đặc biệt phù hợp cho:
-
Người mới bắt đầu muốn có cái nhìn tổng quan về hiệu suất website
-
Người kiểm tra hiệu suất của một trang web mới
-
Những ai cần đánh giá nhanh nhiều khía cạnh khác nhau của website
9. Site 24×7
Site24x7 là một công cụ giám sát hiệu suất website mạnh mẽ được thiết kế đặc biệt cho các doanh nghiệp lớn hoặc tổ hợp nhiều trang web. Đây là một giải pháp toàn diện vượt xa phạm vi của một công cụ kiểm tra tốc độ thông thường.
Tính năng nổi bật của Site24x7:
Site24x7 có bảng giá được thiết kế cho các công ty quản lý nhiều trang web:
-
Nhiều gói dịch vụ phù hợp với các quy mô doanh nghiệp khác nhau
-
Tính phí theo số lượng trang web/máy chủ được giám sát
-
Phù hợp với doanh nghiệp lớn và công ty đại lý quản lý nhiều trang web
Phương thức dùng thử:
-
Thời gian dùng thử miễn phí 30 ngày
-
Cung cấp gói miễn phí đơn giản hơn với các tính năng cơ bản
-
Không yêu cầu cam kết tài chính ban đầu
Site24x7 đặc biệt phù hợp với:
-
Doanh nghiệp lớn quản lý nhiều trang web
-
Tập đoàn với hệ thống web phức tạp
-
Công ty đại lý quản lý website cho nhiều khách hàng
-
Tổ chức cần giám sát liên tục và toàn diện
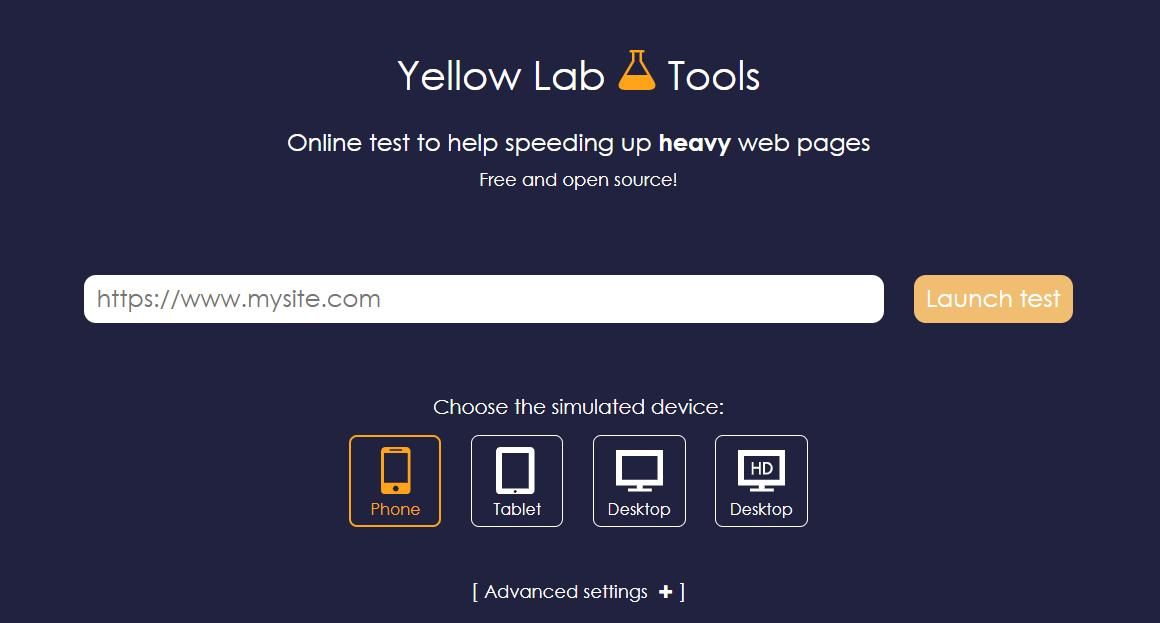
Yellow Lab Tools là một công cụ kiểm tra tốc độ website với giao diện không quá bắt mắt nhưng cung cấp những tính năng hữu ích. Công cụ này cho phép:
-
Chọn thiết bị mô phỏng khi thực hiện kiểm tra
-
Tùy chỉnh các cài đặt nâng cao
-
Tạo báo cáo chi tiết với nhiều thông tin
Điểm mạnh của Yellow Lab Tools là cung cấp thông tin chi tiết về tối ưu hóa tập tin, đặc biệt là phương pháp phân phối CSS. Mỗi khuyến nghị đều có phân tích chi tiết và hướng dẫn cụ thể để cải thiện.
Tuy nhiên, Yellow Lab Tools có vấn đề về độ chính xác của hệ thống tính điểm. Công cụ này thường đánh giá cao hiệu suất trang web so với các công cụ khác, có thể dẫn đến việc bỏ sót một số vấn đề về hiệu suất.
11. Uptime.com
Uptime.com là một bộ công cụ giám sát hiệu suất web toàn diện với nhiều tính năng phong phú:
-
Tạo báo cáo chi tiết
-
Hệ thống cảnh báo
-
Giám sát tổng thể
Mặc dù có số lượng máy chủ kiểm tra ít hơn so với một số tùy chọn miễn phí khác, Uptime.com cung cấp những khuyến nghị cải thiện rất hữu ích. Công cụ này đặc biệt hiệu quả trong việc đánh giá cách trang web tương tác với tài nguyên DOM.
Uptime.com cũng cung cấp biểu đồ waterfall thể hiện dòng thời gian tải trang, lịch sử các bài kiểm tra để theo dõi sự phát triển của trang, và phân tích chuyên sâu về trạng thái hiện tại của trang web. Đây là một lựa chọn tốt thay thế cho Uptrends và là một trong những công cụ giám sát hiệu suất tốt nhất.
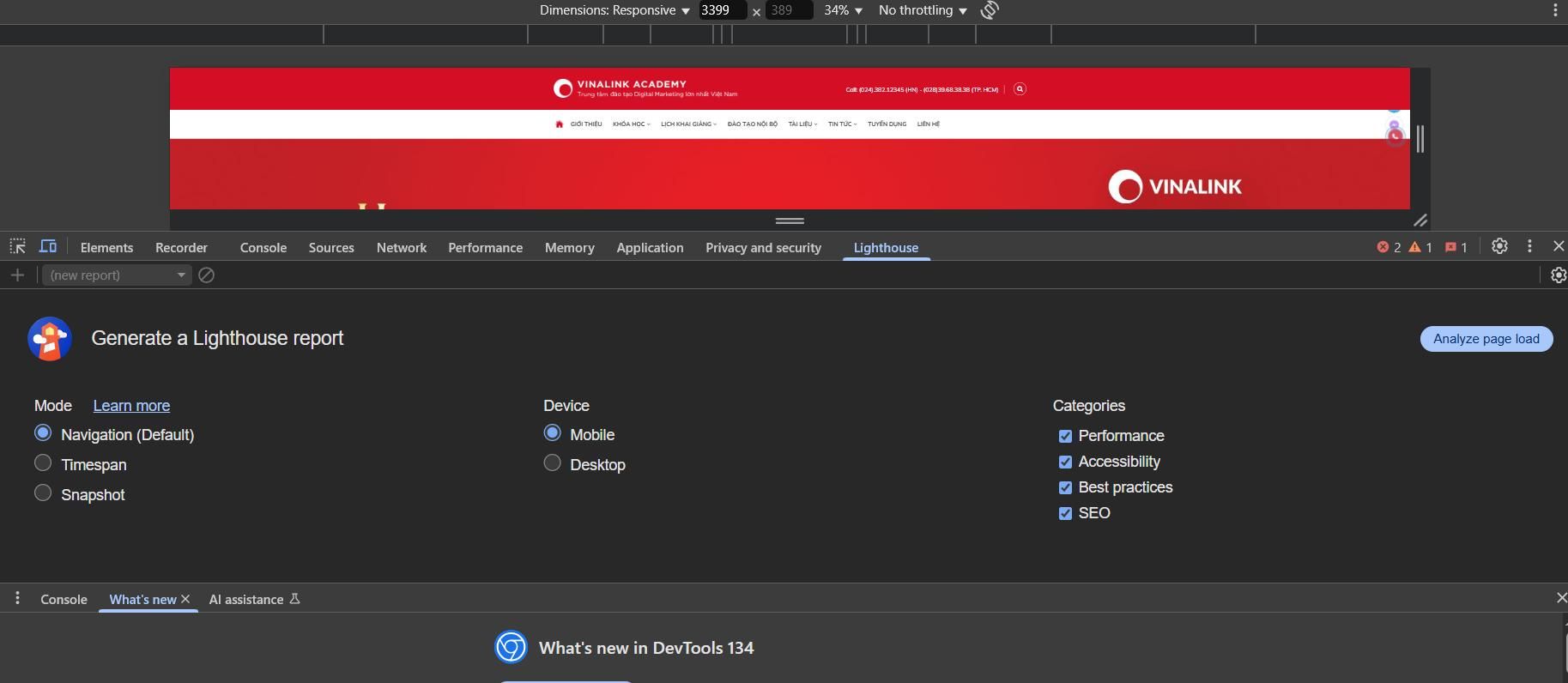
Google Chrome DevTools là một công cụ mạnh mẽ được tích hợp sẵn trong trình duyệt Chrome. Để sử dụng:
-
Mở Google Chrome và truy cập trang web cần kiểm tra
-
Nhấp chuột phải và chọn "Inspect"
-
Chạy kiểm tra Lighthouse
Kết quả kiểm tra giống với thông tin từ Google Pagespeed Insights, đảm bảo đánh giá đáng tin cậy. Ngoài ra, công cụ còn cung cấp thông tin bổ sung về SEO hoặc khả năng tiếp cận.
Ngoài kiểm tra tốc độ đơn giản, bạn có thể sử dụng tab Performance để ghi lại hoạt động của trang và tạo biểu đồ waterfall chi tiết. Mặc dù ít thân thiện với người dùng hơn các tùy chọn khác, Google Chrome DevTools hoàn toàn miễn phí và cung cấp thông tin chính xác về Core Web Vitals từ Google.
13. SpeedCurve
SpeedCurve nổi bật với quy trình thiết lập tuyệt vời, hướng dẫn người dùng thông qua một số câu hỏi để tìm hiểu thêm về hiện diện trực tuyến của họ. Công cụ này cung cấp nhiều lựa chọn cho cả máy chủ và thiết bị để sử dụng trong các bài kiểm tra.
Điểm mạnh nhất của SpeedCurve là các báo cáo đa dạng tập trung vào Core Web Vitals, nội dung hoặc tốc độ trang nói chung. Để nhận được hướng dẫn thực tế, bạn cần truy cập bảng điều khiển "Improve".
SpeedCurve còn có các tính năng khác như so sánh giữa các trang web, với đối thủ cạnh tranh và nhiều tính năng khác. Đây là một công cụ mạnh mẽ với quy trình thiết lập đơn giản, phù hợp cho người dùng cần phân tích chi tiết.
14. GiftofSpeed
GiftofSpeed là một công cụ kiểm tra tốc độ trang web đơn giản. Không có nhiều tùy chọn về thiết bị, nhưng có một danh sách máy chủ khá đa dạng để lựa chọn.
Mặc dù có vẻ đơn giản, GiftofSpeed vẫn cung cấp các đánh giá chất lượng và khuyến nghị hữu ích. Tuy nhiên, giao diện người dùng cần được cải thiện, đó là lý do khiến GiftofSpeed đứng thấp hơn trong danh sách này.
15. ManageEngine Applications Manager
ManageEngine Applications Manager là một công cụ với thiết kế khá đặc biệt vì bạn cần tải xuống để bắt đầu sử dụng, điều này không phổ biến đối với các công cụ giám sát hiệu suất.
Sau khi thiết lập, bạn có thể phân tích trang web và tạo báo cáo về URL, nội dung hoặc trang. Ngoài ra, Applications Manager cũng có tính năng kiểm tra thời gian hoạt động và cảnh báo nếu có sự cố.
Tuy nhiên, đây không phải là lựa chọn hàng đầu để vượt qua Core Web Vitals. Công cụ này có thể phù hợp nếu bạn thích ứng dụng desktop, nhưng ngoài ra, không có nhiều lý do để sử dụng nó.
16. Alertra
Alertra là một lựa chọn khác biệt vì nó không phải là công cụ kiểm tra tốc độ theo nghĩa thông thường. Đây chỉ đơn giản là một công cụ kiểm tra thời gian hoạt động (uptime checker).
Tuy nhiên, loại giám sát tốc độ này thường được tích hợp trong các công cụ kiểm tra tốc độ trang web khác với mức giá cao hơn. Vì vậy, nếu bạn muốn có giải pháp toàn diện với chi phí thấp hơn, bạn có thể kết hợp một công cụ kiểm tra tốc độ trang miễn phí với Alertra.
Alertra có mức giá khá phải chăng, là một lựa chọn tốt nếu bạn đang tìm kiếm một công cụ ping giá cả phải chăng.
Cách tăng tốc độ tải website
Tăng tốc độ tải trang là một trong những yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO. Dưới đây là những phương pháp hiệu quả để cải thiện hiệu suất website của bạn:
1. Tối ưu hóa hình ảnh
2. Giảm số lượng yêu cầu HTTP
-
Mỗi tài nguyên (hình ảnh, script, CSS) đều yêu cầu một HTTP request riêng
-
Nhiều request có thể làm chậm thời gian tải trang
-
Giữ số lượng tài nguyên cần tải ở mức tối thiểu
3. Sử dụng bộ nhớ đệm HTTP của trình duyệt
-
Cấu hình HTTP header để lưu trữ tạm thời các tệp tĩnh
-
Giúp giảm lượng dữ liệu cần truyền từ máy chủ đến trình duyệt
-
Rút ngắn thời gian tải cho người dùng thường xuyên truy cập
4. Loại bỏ JavaScript chặn hiển thị không cần thiết
5. Hạn chế sử dụng script bên ngoài
-
Giảm thiểu các hệ thống bình luận, nút CTA, plugin CMS từ bên ngoài
-
Tránh hiện tượng "content jumping" hoặc "layout shifting" gây khó chịu cho người dùng
6. Hạn chế sử dụng chuyển hướng
-
Mỗi chuyển hướng đều tăng thêm thời gian tải trang
-
Thiết lập hướng dẫn rõ ràng về việc sử dụng chuyển hướng
-
Kiểm tra định kỳ để loại bỏ chuyển hướng không cần thiết
7. Rút gọn (minify) các tệp CSS và JavaScript
-
Loại bỏ khoảng trắng, comment và dấu chấm phẩy không cần thiết
-
Giúp tệp nhỏ hơn, tải nhanh hơn và tiết kiệm băng thông
8. Sử dụng dịch vụ bên thứ ba hiệu quả
-
Hosting: Chọn máy chủ có thời gian phản hồi trung bình dưới 200ms
-
DNS: Sử dụng dịch vụ DNS nhanh và đáng tin cậy
-
Bộ nhớ đệm: Sử dụng mạng phân phối nội dung (CDN) để lưu trữ tạm thời nội dung gần người dùng
-
Bảo mật: Chọn nhà cung cấp bảo mật ứng dụng web lọc lưu lượng độc hại mà không làm chậm lưu lượng hợp pháp
Việc đánh giá hiệu suất hiện tại của website bằng các công cụ ở phần 1 là bước đầu tiên quan trọng. Điều này giúp xác định các chỉ số cần cải thiện như Core Web Vitals (Largest Contentful Paint, First Input Delay, Cumulative Layout Shift), Time to First Byte, tốc độ tra cứu DNS và Time to Interactive.
Với 17 công cụ kiểm tra tốc độ website đã được giới thiệu, bạn đã có trong tay "bộ vũ khí" hoàn hảo để nâng cao hiệu suất trang web của mình. Hãy nhớ rằng, một website nhanh không chỉ mang lại trải nghiệm tuyệt vời cho người dùng mà còn là chìa khóa để Google ưu ái trong xếp hạng tìm kiếm. Vinalink Academy khuyên bạn nên kết hợp nhiều công cụ để có cái nhìn toàn diện và đưa ra chiến lược tối ưu hiệu quả nhất. Bắt đầu ngay hôm nay để không bỏ lỡ cơ hội tăng trưởng trong năm 2025!


















 (1)_cr_400x210.png)





_cr_400x210.png)

