1. Schema là gì?
Schema Recipe
Schema là một loại cấu trúc dữ liệu được sử dụng để đánh dấu nội dung trên trang web của bạn. Dữ liệu này giúp Google và các công cụ tìm kiếm khác hiểu rõ hơn về nội dung trang web của bạn, từ đó hiển thị kết quả tìm kiếm chính xác và hữu ích hơn cho người dùng. Schema được tạo ra bởi sự kết hợp của Google, Bing, Yahoo và Yandex.
2. Các loại Schema phổ biến
Lựa chọn loại Schema phù hợp với nội dung trang web của bạn sẽ giúp bạn tối ưu hóa trang web cho công cụ tìm kiếm và nâng cao trải nghiệm người dùng. Vinalink Academy sẽ giới thiệu đến bạn 8 loại Schema phổ biến nhất hiện nay:
Schema markup làm nổi bật đoạn trích
Schema markup làm nổi bật đoạn trích giúp thu hút sự chú ý của người dùng trên trang SERPs. Thông qua các khái niệm, danh sách hàng đầu hoặc bảng giá, nó tạo ra một hiển thị đặc biệt ở vị trí hàng đầu, dễ dàng kích thích sự tò mò của người tìm kiếm và tăng khả năng nhấp chuột.
Schema dạng sitelink
Schema dạng sitelink là một cách hiệu quả để thể hiện nhiều liên kết liên quan trên trang SERPs. Điều này cho phép trình bày một loạt các liên kết như bảng giá, sản phẩm hoặc dịch vụ, cung cấp cho người dùng một cái nhìn tổng quan và dẫn đến các trang con cụ thể trong trang web.
Review schema
Review schema là một loại markup phổ biến hiển thị xếp hạng sao và số lượng đánh giá. Các yếu tố này thường làm tăng sự chú ý của người tìm kiếm và có thể tạo ra một sự hấp dẫn mạnh mẽ, khuyến khích người dùng nhấp vào liên kết để tìm hiểu thêm.
Schema tìm kiếm trang web
Schema markup cho phép tìm kiếm trang web trên trang SERPs giúp tiết kiệm thời gian của người dùng. Bằng cách hiển thị hộp tìm kiếm trực tiếp dưới kết quả tìm kiếm, dạng Schema này cho phép người dùng nhập từ khóa và xem kết quả trực tiếp mà không cần phải truy cập trang web.
Schema định vị trên bản đồ
Schema markup định vị trên bản đồ cung cấp thông tin vị trí cụ thể của doanh nghiệp trên trang SERPs. Bằng cách hiển thị địa chỉ, vị trí và đánh giá từ Google, nó tạo ra một sự uy tín và rõ ràng, gia tăng niềm tin từ phía người dùng.
Product schema
Product schema hiển thị các sản phẩm trực tiếp trên trang SERPs khi có yêu cầu tìm kiếm. Điều này giúp tăng cơ hội thu hút lưu lượng truy cập và tăng tỷ lệ chuyển đổi bằng cách giới thiệu sản phẩm ngay khi người dùng tìm kiếm.
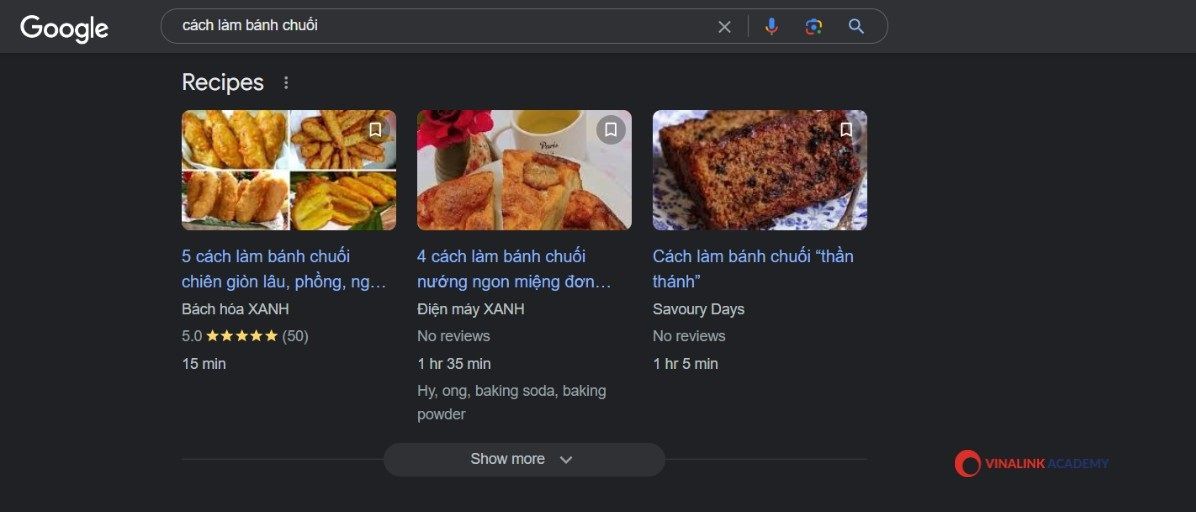
Recipe schema markup
Recipe schema markup là lựa chọn phổ biến cho các trang web ẩm thực. Nó cho phép hiển thị công thức nấu ăn trực tiếp trên SERPs, cung cấp một cái nhìn trực quan và hấp dẫn hơn cho người tìm kiếm.
Breadcrumbs
Breadcrumbs là một dạng schema markup giúp định vị vị trí của nội dung trên trang web. Bằng cách hiển thị đường dẫn dưới URL, Breadcrumbs giúp người dùng hiểu được cấu trúc của trang web và dễ dàng di chuyển qua lại giữa các trang con.
3. Tác dụng khi thêm Schema vào website
Tại sao Schema là một trong những yếu tố được ưu tiên tối khi thực hiện SEO? Dưới đây là một số lợi ích tuyệt vời mà Schema đem laị:
-
Tăng khả năng hiển thị trên SERPs: Schema giúp Google và các công cụ tìm kiếm khác hiểu rõ hơn về nội dung trang web của bạn, từ đó hiển thị kết quả tìm kiếm chính xác và hữu ích hơn cho người dùng. Khi đó, Google có thể hiển thị website của bạn trong các snippet phong phú (rich snippets) với nhiều thông tin chi tiết hơn, thu hút sự chú ý của người dùng và tăng khả năng nhấp chuột.
-
Cải thiện trải nghiệm người dùng: Schema giúp người dùng dễ dàng tìm kiếm và truy cập thông tin mà họ cần trên trang web của bạn. Snippet hiển thị thông tin bổ sung như đánh giá sản phẩm, ngày giờ sự kiện,... giúp người dùng có thể đánh giá nhanh chóng tính phù hợp của trang web với nhu cầu của họ.
-
Tăng traffic website: Việc tăng khả năng hiển thị và CTR dẫn đến việc thu hút nhiều traffic hơn đến website của bạn. Khi người dùng có trải nghiệm tốt trên trang web, họ có thể quay lại và tiếp tục sử dụng các dịch vụ của bạn.
-
Tăng hiệu quả SEO: Schema giúp Google đánh giá cao hơn về chất lượng nội dung trang web, từ đó cải thiện thứ hạng SEO của website. Việc sử dụng Schema đúng cách có thể giúp bạn cạnh tranh tốt hơn với các đối thủ trong cùng lĩnh vực.
Việc sử dụng Schema không đảm bảo chắc chắn rằng trang web của bạn sẽ được xếp hạng cao hơn trên SERPs. Tuy nhiên, Schema có thể giúp Google hiểu rõ hơn về nội dung trang web của bạn và hiển thị kết quả tìm kiếm chính xác và hữu ích hơn cho người dùng, điều này có thể dẫn đến việc tăng khả năng hiển thị và CTR của trang web bạn.
4. Các kiểm tra Schema Markup
Làm sao để biết website của bạn đã cài Schema Markup đúng và chuẩn hay chưa? Dưới đây là 5 công cụ giúp bạn kiểm tra điều này:
Trang công cụ của Google
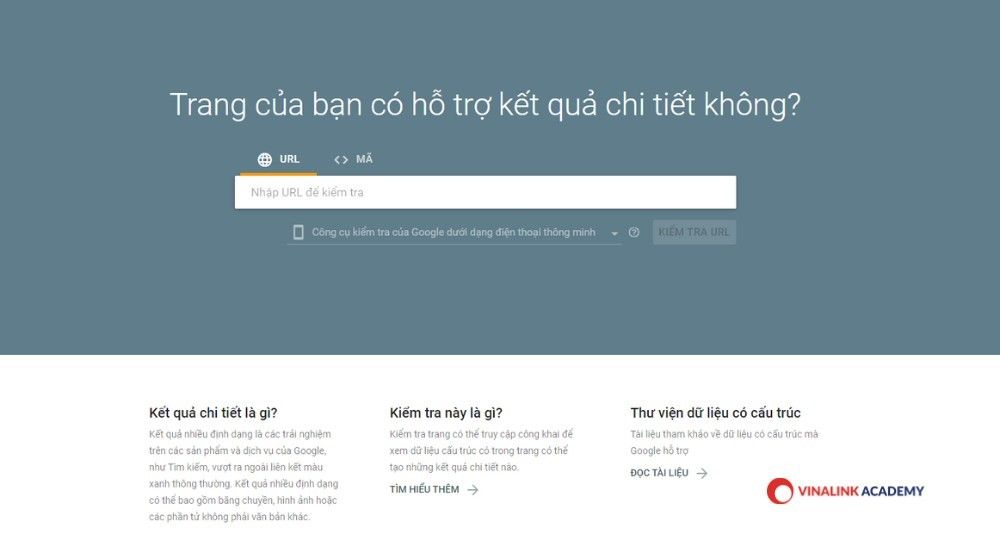
Schema Markup Testing Tool của Google
Công cụ kiểm tra dữ liệu có cấu trúc của Google là một lựa chọn tuyệt vời. Bằng cách nhập URL vào công cụ và chạy thử nghiệm, người dùng có thể dễ dàng xác định xem dữ liệu có cấu trúc trong trang web của mình được hiển thị đúng cách hay không.
Kết quả từ công cụ này cung cấp thông tin chi tiết về các loại dữ liệu có cấu trúc được phát hiện, giúp người dùng hiểu rõ hơn về cách mà công cụ tìm kiếm đánh giá trang web của họ.
Truy cập công cụ tại: https://search.google.com/test/rich-results?hl=vi
Schema Markup Validator (SMV)
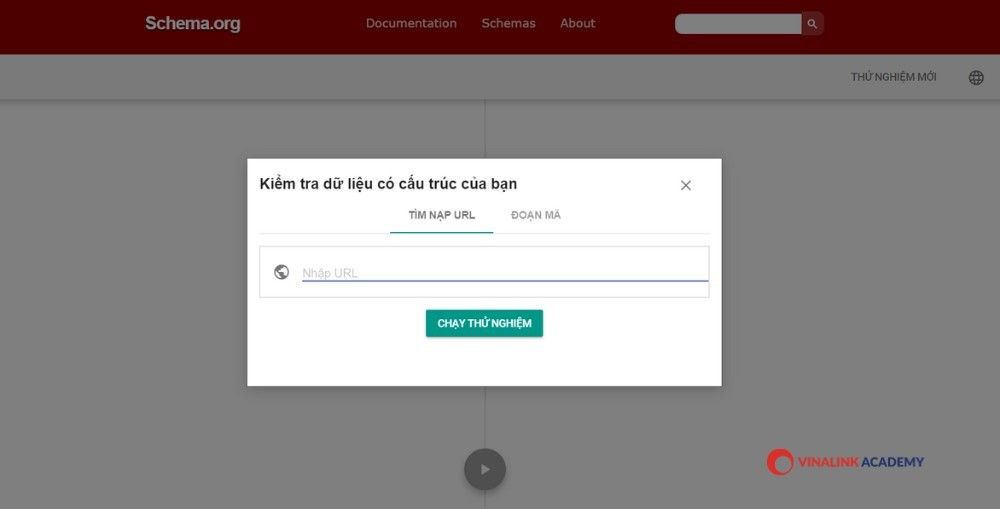
Công cụ Schema Markup Validator của Schema.org
Schema Markup Validator (SMV) là một công cụ quan trọng giúp xác thực dữ liệu có cấu trúc dựa trên Schema.org. Thay thế cho Structured Data Testing Tool của Google, SMV cung cấp một cách tiếp cận hiệu quả hơn để kiểm tra lỗi cú pháp và xác nhận rằng markup của bạn đang hoạt động đúng hay chưa.
Truy cập công cụ tại: https://validator.schema.org/
Google Search Console
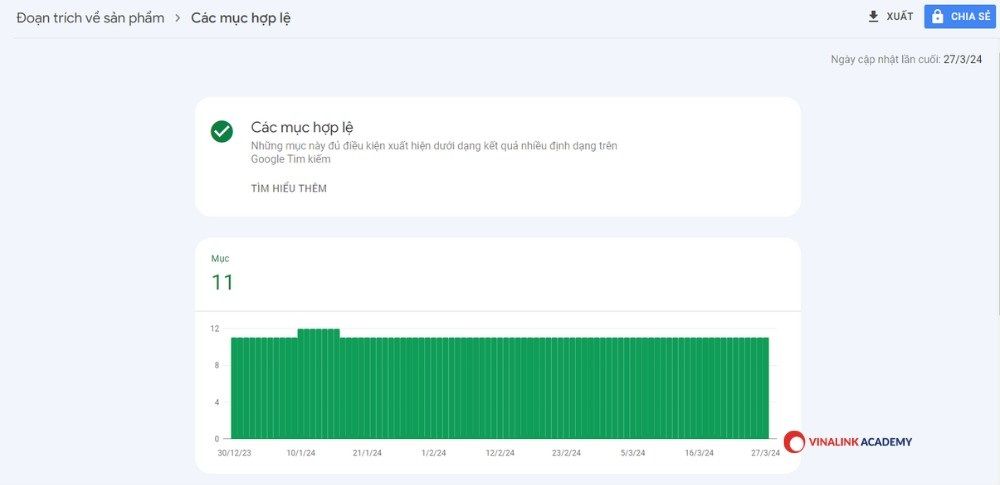
Thông báo trong Search Console đã cài Schema Product thành công
Google Search Console là một công cụ không thể thiếu trong việc giám sát hiệu suất và hiệu quả của Schema Markup. Công cụ này cung cấp thông tin về lỗi, cảnh báo và tác động của markup đối với hiệu suất tìm kiếm, giúp người dùng điều chỉnh và cải thiện chiến lược SEO của họ.
5. Hướng dẫn thêm Schema thủ công vào website
3 công cụ hữu ích nhất để thêm Schema thủ công vào website hiện nay là JSON-LD, Microdata và RDFa. Dưới đây là các bước cơ bản để sử dụng từng công cụ:
JSON-LD
JSON-LD là một định dạng dữ liệu JavaScript đơn giản và dễ đọc. Bạn có thể thêm JSON-LD vào phần head của trang web hoặc trong một tập lệnh JavaScript riêng biệt.
- Bước 1: Truy cập Schema Markup Generator (JSON-LD) và khai báo định dạng. Chọn Object Structure để xác định dữ liệu đang được liên kết đến.
- Bước 2: Xác định loại Schema phù hợp với nội dung trang web của bạn. Bạn có thể tham khảo danh sách các loại Schema tại https://schema.org/.
- Bước 2: Tạo mã JSON-LD cho loại Schema bạn đã chọn. Bạn có thể sử dụng công cụ tạo Schema Markup của Google.
- Bước 3: Thêm mã JSON-LD vào phần head của trang web hoặc trong một tập lệnh JavaScript riêng biệt.
Microdata
Microdata là một định dạng dữ liệu được nhúng trực tiếp vào HTML của trang web. Microdata dễ sử dụng nhưng có thể khó đọc và quản lý khi trang web có nhiều nội dung.
- Bước 1: Khai báo Schema Markup.
- Bước 2: Khai báo thuộc tính.
RDFa
RDFa là một định dạng dữ liệu dựa trên XML được nhúng vào HTML của trang web. Công cụ này linh hoạt hơn Microdata nhưng cũng phức tạp hơn.
- Bước 1: Xác định loại Schema phù hợp với nội dung trang web của bạn. Bạn có thể tham khảo danh sách các loại Schema tại https://schema.org/.
- Bước 2: Khai báo Schema Markup bằng RDFa.
- Bước 3: Thêm Schema Markup vào HTML của trang web. Bạn có thể thêm Schema Markup vào bất kỳ phần nào của trang web, nhưng tốt nhất là thêm vào phần head hoặc thân bài.
Ngoài 3 cách trên, bạn cũng có thể sử dụng các công cụ hỗ trợ thêm Schema Markup tự động như Yoast SEO, All in One SEO Pack,... Lựa chọn phương thức thêm Schema Markup phù hợp sẽ giúp bạn tối ưu hóa trang web cho công cụ tìm kiếm và nâng cao trải nghiệm người dùng.
6. Lưu ý khi sử dụng Schema
Để chiến lược xây dựng Schema hiệu quả và nhanh chóng, bạn hãy “bỏ túi” những lưu ý dưới đây:
-
Sử dụng đúng loại Schema cho nội dung của bạn: Có rất nhiều loại Schema khác nhau, mỗi loại dành cho một loại nội dung cụ thể. Sử dụng sai loại Schema có thể khiến Google không hiểu rõ nội dung trang web của bạn, thậm chí có thể ảnh hưởng tiêu cực đến SEO.
-
Thêm Schema vào tất cả các trang liên quan: Không chỉ thêm Schema vào một vài trang mà hãy thêm vào tất cả các trang có nội dung liên quan. Việc này giúp Google hiểu rõ hơn về cấu trúc và nội dung của toàn bộ trang web.
-
Kiểm tra lỗi Schema: Sau khi thêm Schema vào trang web, hãy sử dụng công cụ kiểm tra lỗi Schema của Google Search Console để đảm bảo rằng Schema được triển khai đúng cách. Việc sửa lỗi Schema giúp Google hiểu rõ hơn về nội dung trang web của bạn.
-
Cập nhật Schema thường xuyên: Khi nội dung trang web của bạn thay đổi, hãy cập nhật Schema cho phù hợp. Việc cập nhật Schema giúp Google luôn cập nhật thông tin về nội dung trang web của bạn.
Quả vậy, việc triển khai Schema Markup chính xác và hiệu quả giúp Google hiểu rõ hơn về nội dung trang web, từ đó hiển thị kết quả tìm kiếm chính xác và hữu ích hơn cho người dùng. Nếu muốn tìm hiểu thêm về các kiến thức SEO chuyên sâu, bạn có thể tham khảo các khóa học SEO mới nhất 2024 của Vinalink Academy.







 (1)_cr_400x210.png)





_cr_400x210.png)

