Mobile Friendly là gì?
Mobile Friendly là một thuật ngữ chỉ website có thể hiển thị và hoạt động tốt trên các thiết bị di động như điện thoại thông minh hay máy tính bảng.
Khái niệm Mobile Friendly - Tính thân thiện với điện thoại
Một website Mobile Friendly phải đáp ứng được các tiêu chí sau:
-
Nội dung phù hợp với kích thước màn hình của thiết bị, không cần phải phóng to hay cuộn ngang để xem.
-
Các phần tử trên website như chữ, hình ảnh, video, menu, nút, form, … đều dễ nhìn, dễ nhấn và dễ sử dụng trên màn hình cảm ứng.
-
Website tải nhanh và ổn định trên ngay cả khi chỉ dùng mạng di động 3G, 4G,... mà không bị lỗi hay vỡ layout.
-
Website không chứa các công nghệ không tương thích với thiết bị di động như Flash, Java,…
Lợi ích tối ưu hoá Mobile Friendly cho website
Tối ưu Responsive để thân thiện với người dùng mobile
Tối ưu hoá Mobile Friendly cho website không chỉ giúp cải thiện trải nghiệm người dùng mà còn mang lại nhiều lợi ích khác trong quá trình SEO Website và kích thích chuyển đổi, cụ thể như sau:
-
Tăng thứ hạng trên Google: Google đã công bố rằng Mobile Friendly là một trong những yếu tố quan trọng trong checklist SEO Onpage để xếp hạng website trên kết quả tìm kiếm di động. Hơn nữa, trong thời điểm hiện nay, lượt truy cập internet đa số là từ thiết bị di động. Nếu website của bạn không được tối ưu Mobile Friendly, bạn sẽ cực kỳ khó khăn trong việc lên TOP và tiếp cận đến khách hàng tiềm năng.
- Cải thiện trải nghiệm khách hàng: Việc tối ưu hoá Mobile Friendly cho website giúp người truy cập dễ dàng tiếp nhận thông tin và thao tác trên trang hơn. Điều này sẽ gia tăng trải nghiệm hài lòng và cải thiện khả năng chuyển đổi cho web.
>>> Tham khảo: Khoá học SEO VUA by Vinalink Academy - Lớp học giúp bạn tối ưu website, xếp hạng hàng ngàn từ khoá với chi phí tốt nhất.
Hướng dẫn cách check website có thân thiện với Mobile hay không?
Có 2 cách kiểm tra tính thân thiện với điện thoại:
Kiểm tra bằng Lighthouse
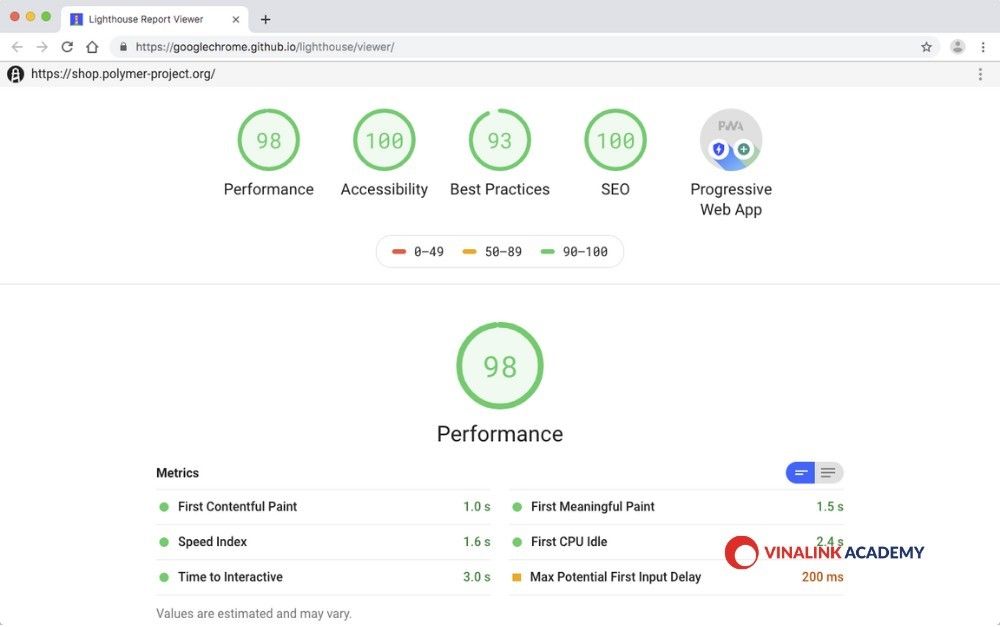
Lighthouse - Công cụ check website trên Desktop và Mobile
Lighthouse là một công cụ miễn phí của Google, cho phép bạn kiểm tra và đánh giá website của bạn theo nhiều tiêu chí khác nhau, bao gồm cả Mobile Friendly. Để sử dụng Lighthouse, bạn cần cài đặt tiện ích mở rộng Lighthouse cho trình duyệt Chrome của bạn tại: Extension Lighthouse. Sau khi cài đặt, bạn có kiểm tra Mobile Friendly theo các bước sau:
-
Bước 1: Mở website cần kiểm tra trên trình duyệt Chrome, sau đó nhấn vào biểu tượng extension Lighthouse bên cạnh ô địa chỉ.
-
Bước 2: Một pop-up hiện ra, chọn biểu tượng bánh răng ở góc trên bên phải pop-up. Bạn tìm đến mục “Device”, tiếp đó chọn “Mobile” và cuối cùng nhấn nút Generate report.
-
Bước 3: Đợi vài giây, bạn sẽ được công cụ báo cáo đầy đủ về điểm đánh giá Mobile Friendly website của bạn, các mục cần cải thiện và các khuyến nghị từ chính Google.
Kiểm tra trong Google Search Console
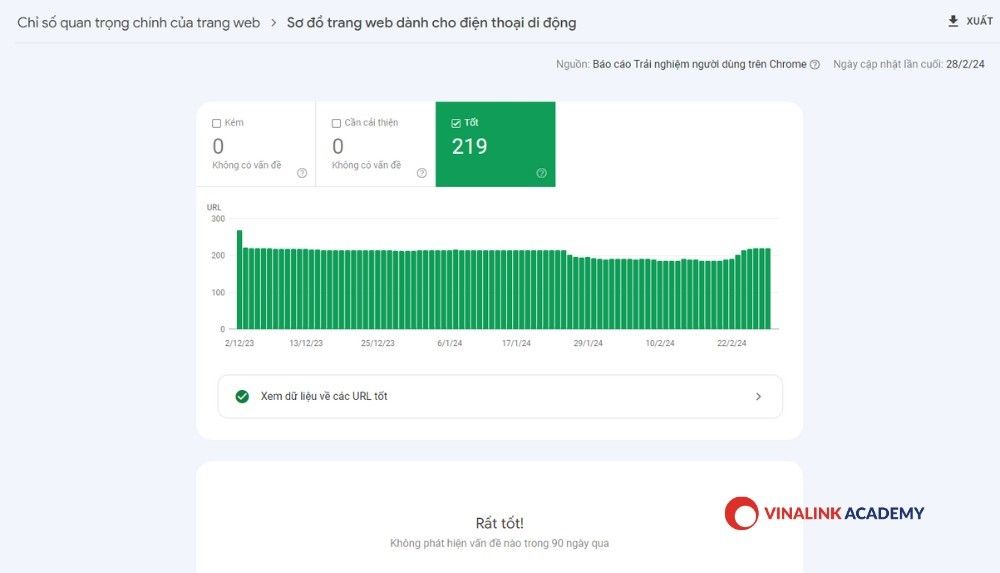
Kiểm tra tính thân thiện với điện thoại trên Google Search Console
Google Search Console là một dịch vụ miễn phí của Google, cho phép bạn theo dõi và quản lý hiệu suất website trên công cụ tìm kiếm cũng như phát hiện các vấn đề của trang. Trong Google Search Console, bạn có thể sử dụng tính năng “Trải nghiệm trên trang” để kiểm tra website của bạn có Mobile Friendly hay không. Để sử dụng tính năng này, bạn cần làm theo các bước sau:
-
Bước 1: Đăng nhập vào Google Search Console bằng tài khoản Google của bạn và chọn website muốn tra cứu trong danh sách đã đăng ký.
-
Bước 2: Chọn mục “Trải nghiệm trên trang”. Tại đây, bạn sẽ thấy được đánh giá của Google và những đề xuất chỉnh sửa (nếu có) để tăng cường trải nghiệm cho cả thiết bị di động và máy tính.
Hướng dẫn 9 cách tối ưu Mobile Friendly
Sử dụng Responsive Design
Giao diện tương thích với nhiều thiết bị
Responsive design là một trong những phương pháp thiết kế website hiện đại nhất hiện nay, chúng giúp tự động điều chỉnh kích thước và bố cục nội dung trên trang để phù hợp với kích thước màn hình thiết bị mà người dùng đang xem. Phương pháp này thường mang lại trải nghiệm người dùng tốt hơn và tối ưu hoá khả năng “thăng hạng” trên công cụ tìm kiếm.
Khi ngày càng có nhiều loại thiết bị được ra đời và tỷ lệ màn hình liên tục thay đổi, việc có một thiết kế website có thể hoạt động tốt trên các kích thước hiển thị là rất quan trọng. Ngay cả khi người dùng thay đổi hướng của thiết bị (ngang hoặc dọc) hoặc thay đổi cài đặt hệ thống để sử dụng kích thước chữ lớn hơn, thiết kế responsive sẽ đảm bảo website của bạn giữ nguyên được tính thẩm mỹ và trải nghiệm sử dụng như mong muốn.
Chú ý đến kích thước trên điện thoại
Khi thiết kế phiên bản desktop của website, bạn sẽ “thoải mái hơn” trong việc bố trí các element (thành phần trên trang như: thanh menu, các block, tab,...). Tuy nhiên, đối với điện thoại di động, chúng có kích thước hiển thị hạn hẹp hơn nên bạn cần phải có những sự điều chỉnh bố cục trang để thân thiện hơn đối với những khách truy cập sử dụng thiết bị này để lướt web.
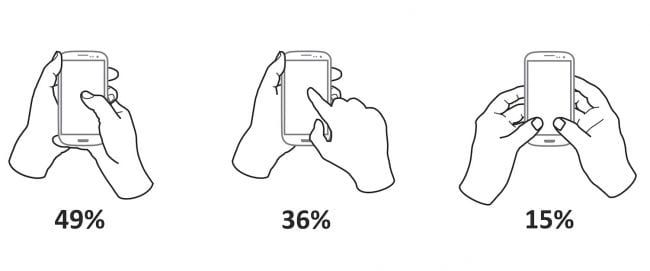
Theo nghiên cứu được đăng trên trang Smart Insight, các chuyên gia phát hiện ra có 3 hành vi sử dụng điện thoại phổ biến:
-
Cầm một tay và “lướt” bằng ngón cái của tay đó: 49%
-
Cầm một tay và “lướt” bằng ngón trỏ của tay kia: 36%
-
Cầm hai tay và “lướt” bằng ngón cái của hai tay: 15%.
Với con số nghiên cứu ở trên, bạn có thể thấy rằng cách cầm điện thoại phổ biến nhất là ầm một tay và “lướt” bằng ngón cái của tay đó. Cách sử dụng điện thoại này sẽ tạo ra hành vi cuộn trang của khách hàng khá chậm rãi, đồng thời phần góc màn hình phía bị thường bị che khuất bởi ngón cái (góc dưới bên trái đối với người cầm điện thoại tay trái hoặc góc dưới bên phải với người cầm tay phải).
Việc hiểu được hành vi cầm điện thoại lướt mạng của người dùng sẽ giúp bạn đặt để các các nội dung quan trọng vào những khu vực dễ thấy, dễ tiếp cận - từ đó tăng cường trải nghiệm hài lòng của khách hàng, dẫn đến tỷ lệ chuyển đổi được nâng cao hơn.
Với khôn gian hiển thị hạn hẹp, các menu điều hướng của bạn cần được tối giản hoá về mặt kích cỡ nhất có thể, trong khi vẫn đảm bảo sự rõ ràng nhất về phần nhìn. Một trong những gợi ý tối ưu để làm được điêu này là sử dụng menu ẩn hiện kiểu Hamburger (≡).
Cụ thể, trong trường hợp bình thường, menu sẽ được ẩn - nếu muốn menu hiện, người dùng sẽ bấm nút “≡” để hiện bảng điều hướng toàn màn hình. Đồng thời, bảng điều hướng này cũng sẽ được trang bị nút “X” để người dùng tiện quay về ban đầu khi không có nhu cầu chuyển sang trang khác.
Việc điền form trên điện thoại thường sẽ khó khăn hơn so với thực hiện trên máy tính, đó là lý do tại sao bạn nên hạn chế số lượng trường thông tin yêu cầu nhập văn bản nhiều nhất có thể nếu muốn website của bạn thực sự Mobile Friendly. Thay vào đó, bạn nên tăng cường những trường thông tin dạng trắc nghiệm như: bảng drop-down (trình đơn thả xuống), checkbox, kéo thả... trong form để tạo trải nghiệm thuận tiện nhất khi sử dụng của khách hàng.
Tối ưu nút CTA
Nút gọi kêu gọi hành động (CTA) và các nút khác có thể nhấp vào trên website là yếu tố cực kỳ quan trọng để giúp người dùng thực hiện từng bước chuyển đổi mong muốn. Khi nói đến CTA trên các thiết bị di động, bạn nên tối ưu hoá kích thước của nút và xem xét vị trí cũng như khoảng cách giữa các nút với nhau trên màn hình.
Khi quyết định đặt CTA ở đâu, một gợi ý bạn nên thử là dựa trên nguyên tắc Gutenberg. Trong đó, người sử dụng thường có xu hướng lướt nội dung từ góc trên bên trái, di chuyển “ngoằn ngoèo” và kết thúc ở góc dưới bên phải. Những nội dung nằm trên đoạn đường chéo từ góc trên bên trái - góc dưới bên phải thường được chú ý nhiều hơn. Việc hiểu rõ xu hướng này sẽ giúp bạn đặt CTA ở những vị trí “đắt giá”, giúp gia tăng đáng kể lượt chuyển đổi khách hàng.
Chắc hẳn bạn đã từng gặp phải một vài thông báo pop-up không thể đóng được lướt web trên thiết bị di động của bạn. Trên thực tế, pop-up rất có hại cho trải nghiệm người dùng trên di động - đặc biệt, việc chúng càng khó đóng càng có khả năng người dùng sẽ rời khỏi trang web hoàn toàn. Cách tốt nhất để cải thiện Mobile Friendly cho trường hợp này là tránh sử dụng chúng nếu có thể.
Tối ưu nội dung ngắn gọn
Với màn hình thiết bị di động nhỏ, việc đọc các khối văn bản lớn rất dễ khiến khách hàng bị “nản” - dẫn đến tình trạng thoát ra một cách nhanh chóng. Cách tốt nhất trong trường hợp này là bạn nên tối ưu văn bản sao cho xúc tích, cô đọng nhất có thể - đồng thời ngắt dòng hợp lý để đảm bảo tính dễ đọc nhất của nội dung ngay cả trên màn hình nhỏ.
Tối ưu tốc độ tải trang trên mobile
Nếu trang của bạn mất hơn ba giây để truy cập, khả năng trang của bạn sẽ có tỷ lệ Bounce Rate rất cao. Điều này là bởi theo nghiên cứu, có hơn 53% người dùng di động sẽ bỏ qua một trang web nếu nó mất hơn ba giây để tải và nếu thời gian load trang lâu hơn nữa, khả năng người dùng rời khỏi trang web càng cao. Một số cách để tối ưu hoá thời gian tải trang web là đơn giản hoá các hiệu ứng thiết kế, tối ưu dung lượng hình ảnh/tệp trên trang, loại bỏ các plug-in không cần thiết, nâng cấp hosting nếu cấu hình quá yếu.
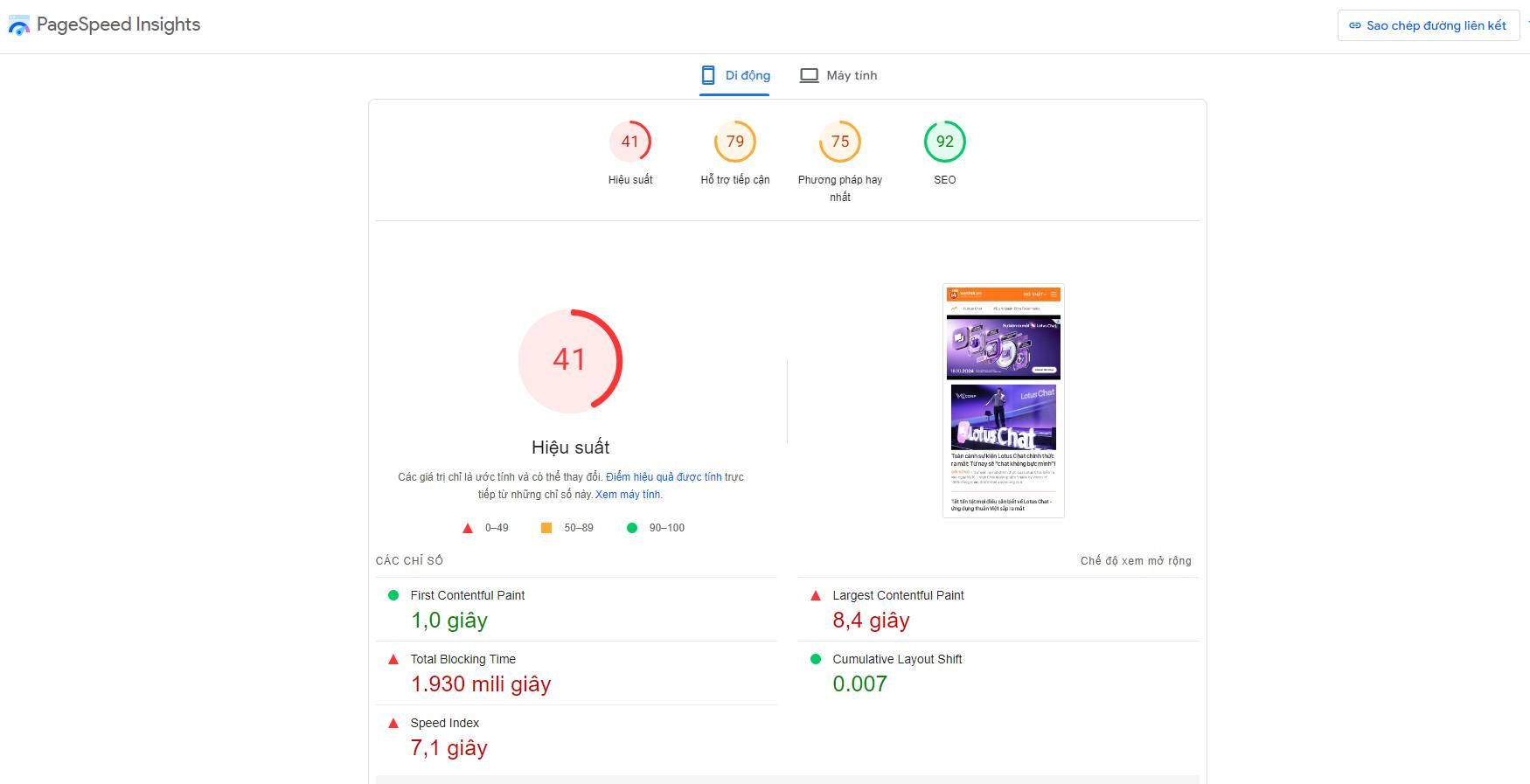
Google Pagespeed Insights - Trang kiểm tra tốc độ website được đánh giá trên tháng điểm 100
Một công cụ giúp bạn có thể test tốc độ tải trang là PageSpeed Insights. Tại đây, Google sẽ cung cấp cho bạn số liệu thời gian tải trên thực tế cùng các đề xuất để cải thiện hiệu quả nhất. Việc liên tục tối ưu hoá thời gian tải trang web của bạn sẽ không chỉ tạo trải nghiệm tốt cho người dùng mà còn cả công cụ tìm kiếm, khi mà Google coi đây là một trong những tiêu chí quan trọng để xếp hạng trang.
>>> Xem thêm: 16 công cụ kiểm tra tốc độ Website nhanh chóng, chính xác
Tối ưu dung lượng ảnh
Hình ảnh là một trong những lý do phổ biến nhất gây ra thời gian tải trang web di động lâu hơn. Tối ưu hoá dung lượng hình ảnh của bạn (ngay cả cho người xem máy tính để bàn) sẽ ảnh hưởng tích cực đến SEO, xếp hạng, và trải nghiệm người dùng của website của bạn.
Nếu bạn sử dụng thiết kế website responsive (như đã khuyến nghị ở trên) bạn có thể tích hợp hình ảnh responsive vào trang web. Hình ảnh responsive có nghĩa là kích thước của hình ảnh sẽ tự động điều chỉnh và nén để phù hợp với các kích thước và loại màn hình khác nhau.
Trên đây là toàn bộ giải đáp của Vinalink Academy cho thắc mắc “Mobile Friendly là gì?” và A-Z hướng dẫn cách tối ưu website tốt nhất để đáp ứng trải nghiệm thân thiện với thiết bị di động. Hy vọng qua bài viết, bạn sẽ biết thêm những phương pháp hiệu quả để cải thiện trải nghiệm duyệt web của khách hàng mình cũng như “lên hạng” tốt hơn trong kết quả tìm kiếm Google. Chúc bạn thành công!










 (1)_cr_400x210.png)





_cr_400x210.png)

