Breadcrumb là gì?
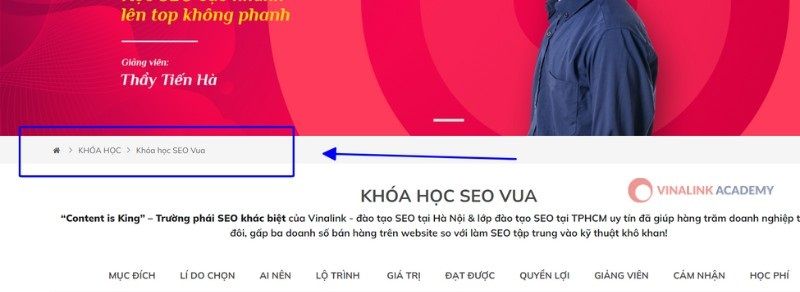
Breadcrumb trên trang
Breadcrumb là một dạng sơ đồ điều hướng thứ cấp, giúp người dùng biết được vị trí hiện tại của họ trên cấu trúc website. Các website có cấu trúc phức tạp, cấu trúc đa tầng như website thương mại điện tử thì Breadcrumb navigationlà công cụ hữu hiệu để xác định được vị trí khi di chuyển giữa các trang.
Breadcrumb thường được đặt ở ngay phía trên nội dung chính của trang, thông thường có dạng như sau:
Trang chủ > Danh mục > Bài viết
Trong đó, mỗi phần được ngăn cách bởi một ký hiệu như dấu “>” hoặc “/” và có thể nhấp chuột để chuyển đến trang tương ứng. Tên breadcrumb có nguồn gốc từ truyện cổ Grimm: Hänsel và Gretel, trong đó hai anh em sử dụng những mẩu bánh mì để đánh dấu đường đi trong rừng.
Khi nào nên sử dụng Breadcrumb?
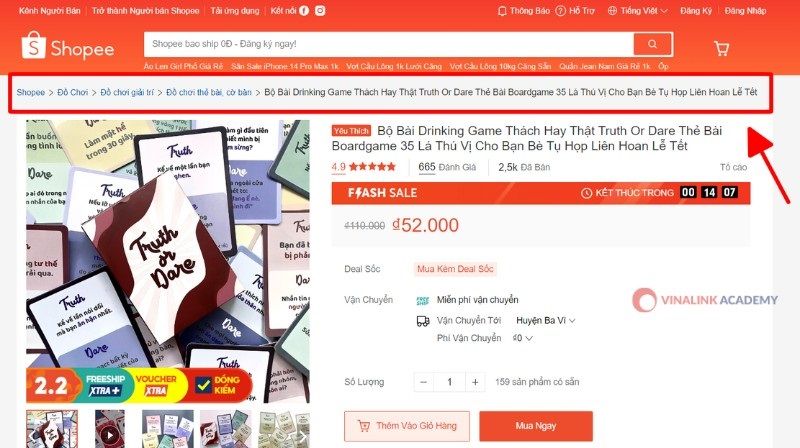
Breadcrumb trên Shopee
Breadcrumb là một yếu tố hữu ích cho các website có cấu trúc phân tầng nhiều cấp độ (cấu trúc web Silo), đặc biệt là các website bán hàng, tin tức, giáo dục,... Breadcrumb giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin trên website, cũng như giảm thiểu số lần nhấp chuột để quay lại trang trước. Breadcrumb cũng có lợi cho SEO, vì nó giúp Google hiểu được cấu trúc và nội dung của website, cũng như hiển thị đường dẫn đầy đủ của trang trong kết quả tìm kiếm.
Tuy nhiên, không phải tất cả các website đều cần sử dụng breadcrumb. Nếu website của bạn chỉ có một vài trang hoặc không có cấu trúc phân tầng thì breadcrumb có thể không cần thiết để áp dụng.
Các loại Breadcrumb thường sử dụng
Có ba loại breadcrumb phổ biến nhất trên website, đó là:
Breadcrumb dựa trên vị trí (location-based)
Loại này hiển thị đường dẫn dựa trên cấu trúc phân cấp của website, từ trang chủ đến trang hiện tại. Loại này thường được sử dụng cho các website được phân nhiều cấp độ và danh mục, như: website bán hàng tin tức, diễn đàn...
Ví dụ: Trang chủ > Sản phẩm > Điện thoại > iPhone > iPhone 12
Breadcrumb dựa trên thuộc tính (attribute-based)
Loại này hiển thị đường dẫn dựa trên các thuộc tính hoặc bộ lọc của sản phẩm, thay vì cấu trúc phân cấp. Loại này thường được sử dụng cho các website thương mại điện tử có nhiều sản phẩm và bộ lọc tùy chọn.
Ví dụ: Trang chủ > Sản phẩm > Điện thoại > Màu: Đen, Bộ nhớ: 64GB, Hãng: Apple
Breadcrumb dựa trên lịch sử (history-based)
Loại này hiển thị đường dẫn dựa trên các trang mà người dùng đã truy cập trước đó, thay vì cấu trúc phân cấp. Loại này thường được sử dụng cho các website có nhiều trang liên quan hoặc không có cấu trúc rõ ràng.
Ví dụ: Trang chủ > Tìm kiếm: “breadcrumb là gì” > Kết quả: “Breadcrumb là gì? Các loại Breadcrumb thường sử dụng”
Lợi ích khi sử dụng Breadcrumb navigation
Sử dụng breadcrumb có nhiều lợi ích cho cả người dùng và website, như:
-
Cải thiện trải nghiệm người dùng: Breadcrumb giúp người dùng biết được vị trí hiện tại của họ trên website, cũng như đường dẫn để quay lại các trang trước đó. Điều này giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin trên website, cũng như giảm thiểu số lần nhấp chuột để quay lại trang trước.
-
Tăng time-on-site, giảm bounce rate: Nhờ khả năng giúp cải thiện trải nghiệm người dùng của Breadcrumb, người dùng sẽ có xu hướng tương tác nhiều hơn với trang, tăng khả năng hài lòng và ở lại trên website lâu hơn. Điều này giúp cải thiện time-on-site và giảm bounce rate - hai chỉ số cực kỳ quan trọng trong SEO.
-
Tăng hiệu quả SEO: Breadcrumb giúp Google hiểu được cấu trúc và nội dung của website, từ đó giúp các trang dễ index hơn, tăng cơ hội xếp hạng trên SERP hơn.
Hướng dẫn cách thêm Breadcrumb vào website
Để thêm Breadcrumb vào website, bạn có thể sử dụng một trong các cách sau:
Sử dụng plugin có sẵn
Nếu website của bạn được xây dựng trên các nền tảng như WordPress, bạn có thể sử dụng các plugin có sẵn để thêm breadcrumb một cách tiện lợi vào website. Bạn chỉ cần cài đặt và kích hoạt plugin sau đó chọn vị trí và kiểu hiển thị của Breadcrumb. Một số plugin hoặc extension phổ biến là: Yoast SEO, Breadcrumb NavXT,…
Các bước thêm Breadcrumb vào website bằng Yoast SEO:
-
Bước 1: Cài đặt Yoast SEO và kích hoạt plugin
-
Bước 2: Thêm đoạn mã Breadcrumb vào Theme Wordpress để khai báo Yoast SEO vị trí mong muốn hiển thị breadcrumb trên giao diện web. Bạn có thể đặt đoạn mã này tại single.php, page.php hoặc header.php để đảm bảo các bài viết đều xuất hiện breadcrumb. Dưới đây là đoạn mã Breadcrumb bạn có thể sao chép:
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '
','
' );
}
?>
- Bước 3: Kích hoạt breadcrumb Yoast SEO bằng cách truy cập mục SEO > Search Appearance > Breadcrumb > Breadcrumb Setting > Enabled.
Thêm Breadcrumb bằng Breadcrumb NavXT:
-
Bước 1: Cài đặt Breadcrumb NavXT và kích hoạt plugin này trong trang quản trị Wordpress.
-
Bước 2: Sau khi cài đặt, chuyển đến Appearance > Widget. Kéo và thả tiện ích Breadcrumb NavXT vào vị trí mong muốn trên trang web, chẳng hạn như footer hoặc sidebar, và lưu lại.
-
Bước 3: Sau khi kích hoạt, điều hướng đến Settings > Chọn Breadcrumb NavXT để mở trang cấu hình plugin. Tại đây, bạn có thể tinh chỉnh các tùy chọn hiển thị Breadcrumb mà bạn mong muốn. Nếu không muốn thay đổi gì, bạn có thể giữ nguyên cài đặt mặc định.
-
Bước 4: Nhấn Publish để lưu cấu hình và hoàn tất quá trình thêm breadcrumb vào trang web WordPress của bạn. Ngay sau đó, breadcrumb sẽ xuất hiện trên website theo cách bạn đã thiết lập.
Tự code Breadcrumb cho website
Nếu bạn thấy việc cài quá nhiều plugin khiến website bị nặng và chậm chạp hơn, bạn có thể cân nhắc đến việc tự code Breadcrumb cho website. Để làm được việc này, bạn có thể thực hiện theo các bước sau:
Bước 1: Cho code sau vào file function.php vào trong theme Wordpress của bạn
function the_breadcrumb() {
echo '
';
if (!is_home()) {
echo '
';
echo 'Trang chủ';
echo "
";
if (is_category() || is_single()) {
echo '›
';
the_category ('
');
if (is_single()) {
echo "
›
";
the_title();
echo '
';
}
} elseif (is_page()) {
echo '›
';
echo the_title();
echo '
';
}
}
elseif (is_tag()) {single_tag_title();}
elseif (is_day()) {echo"
Archive for "; the_time('F jS, Y'); echo'
';}
elseif (is_month()) {echo"
Archive for "; the_time('F, Y'); echo'
';}
elseif (is_year()) {echo"
Archive for "; the_time('Y'); echo'
';}
elseif (is_author()) {echo"
Author Archive"; echo'
';}
elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "
Blog Archives"; echo'
';}
elseif (is_search()) {echo"
Search Results"; echo'
';}
echo '
';
}
Bước 2: Thêm code sau vào vị trí bạn muốn hiển thị Breadcrumb trên giao diện web
Sử dụng theme có sẵn Breadcrumb
Trong trường hợp bạn không muốn cài plugin hoặc sử dụng code phức tạp để thêm Breadcrumb, bạn có thể cân nhắc sử dụng theme có sẵn breadcrumb. Khi đó, không cần phải đặt gì phức tạp, bạn đã tự động có breadcrumb cho riêng mình.
5 ví dụ về cách đặt Breadcrumb cho website
Để giúp bạn hiểu hơn về Breadcrumb cũng như lợi ích của công cụ này cho website, hãy cùng tìm hiểu 5 ví dụ về breadcrumb sau trong các site thuộc các lĩnh vực khác nhau:
Ví dụ 1: Website thương mại điện tử sử dụng breadcrumb dựa trên vị trí, đặt ở phía trên nội dung chính của trang. Breadcrumb giúp người dùng biết được danh mục và phân loại của sản phẩm, cũng như có thể quay lại các trang trước đó một cách tiện lợi. Chẳng hạn như:
Trang chủ > Sách > Tiểu thuyết > Kinh dị
Ví dụ 2: Website du lịch Booking sử dụng breadcrumb dựa trên thuộc tính, đặt ở phía dưới thanh tìm kiếm của trang. Breadcrumb giúp người dùng biết được các bộ lọc và tiêu chí của khách sạn mà mình đã lựa chọn. Chẳng hạn như:
Trang chủ > Khách sạn > Việt Nam > Hà Nội > Giá: Thấp đến cao, Sao: 4 sao trở lên, Tiện ích: Hồ bơi
Ví dụ 3: Website ghi lại những trang mà người xem đã truy cập và hiển thị qua breadcrumb. Dạng breadcrumb này giúp người dùng biết được những trang họ đã đến trước đó và quay lại một cách dễ dàng mà không phải bấm nút back nhiều lần:
Trang chủ > Tìm kiếm: “breadcrumb là gì” > Breadcrumb là gì? Các loại Breadcrumb thường sử dụng
Ví dụ 4: Website tin tức sử dụng breadcrumb dựa trên vị trí, đặt ở phía trên tiêu đề của trang. Breadcrumb giúp người dùng biết được tin tức và dạng tin mà họ đang xem là gì:
Trang chủ > Thời sự > Chính trị > Tổng thống Đức thăm Việt Nam
Ví dụ 5: Breadcrumb trên website phim giúp người dùng biết được thể loại và tên của phim hoặc chương trình mà họ đang xem, cũng như khám phá các phim hoặc chương trình liên quan. Ví dụ:
Trang chủ > Phim > Hành động > Fast & Furious 9
Breadcrumb là một loại menu phụ hiển thị trên website, giúp người dùng biết được vị trí hiện tại của họ trên cấu trúc website, cũng như đường dẫn để quay lại các trang trước đó. Việc thêm breadcrumb trên website sẽ giúp tăng cường trải nghiệm người dùng, đồng thời giúp các công cụ tìm kiếm hiểu hơn về cấu trúc website của bạn.
Hy vọng qua bài viết này, Vinalink Academy đã giúp bạn hiểu rõ hơn về Breadcrumb là gì, các loại breadcrumb phổ biến, cũng như cách thêm Breadcrumb vào website.
Chúc bạn áp dụng Breadcrumb thành công!





 (1)_cr_400x210.png)





_cr_400x210.png)

